안녕하세요 우리시우입니다.

오늘은 티스토리를 하시는 분들께
보다 티스토리 글을 이쁘게 꾸며
가독성을 향상시킬 수 있도록
티스토리 소제목 코드를 정리해보고자 합니다.

아무래도 기본적으로 지원되는 티스토리의 스타일은 선택지가 많이 없습니다.
오늘은 여러가지 스타일을 확인해보시고
바로 다운로드 받아 적용하실 수 있도록 정리해보겠습니다.
티스토리 소제목 적용방법은?
기본적으로 HTML 화면에서
코드를 복사 및 붙여넣기하여 사용하는 방법이 있습니다만,
이거 여간 귀찮은 일이 아닙니다.
그래서 아래 포스팅에서 빠르게 소제목을 가져오는 방법을 소개해드렸는데요,
포스팅 확인 바랍니다.
티스토리 소제목 적용방법 총정리(ft. 다양한 스타일)
안녕하세요 우리시우입니다. 오늘은 티스토리 운영하시는 분들께 글의 꾸밈효과 가독성 등을 위해 소제목 적용방법을 총정리해보고자 합니다. 일일이 코드를 입력하지 않고 최초 한 번만 세팅
si-uuu.com
소제목 코드 간단 설명
우선 코드 설명이 먼저 필요할 것 같습니다.
기본적으로 제가 여러가지 소제목 코드를 알려드릴테지만
디테일하게 색상, 여백 등을 입맛에 맞게 세팅하기 위해서는
아무래도 코드내 역할들을 알 필요가 있을 텐데요,
우선 예시로서 이전 포스팅한 소제목 코드를 가져올게요.
<h2 style="padding: 0px 0px 0px 10px; border-left: 10px solid #8c8c8c; border-bottom: 2px solid #8c8c8c; margin: 0px 0px 10px; letter-spacing: -1px; font-stretch: normal; text-align: left;" data-ke-size="size26"><b><span style="font-size: 21px; font-family: Arial;">대제목</span></b></h2>
제가 위에서 사용한 회색 L자형 제목인데요,
코드의 의미는 아래와 같습니다. 수정하시게 되면 본인의 기호대로 쓰실 수 있습니다.
① padding: 0px 0px 0px 10px; → 박스 안쪽의 여백길이입니다. 각각 왼쪽, 위쪽, 오른쪽, 아래쪽입니다.(시계방향)
② border-left: 10px solid #8c8c8c; → 왼쪽 선의 스타일입니다. 선의굵기, 선의 스타일, 색상입니다.
③ border-bottom: 2px solid #8c8c8c; → 아래쪽 선의 스타일입니다. 선의굵기, 선의 스타일, 색상입니다.
④ margin: 0px 0px 10px; → 박스 바깥쪽의 여백길이입니다. 위쪽, 아래쪽, 왼쪽오른쪽 입니다.
⑤ letter-spacing: -1px; → 글 사이의 간격입니다. 앞의 부호를 설정할 수 있고 , (-)는 가까이 (+)는 멀리 입니다.
⑥ font-stretch: normal; → 글자의 장평입니다. 글자가 늘어나는 정도인데 보통은 normal로 설정합니다.
⑦ text-align: left; → 글자의 배치입니다. letf의 경우 왼쪽에서부터 시작으로 설정됩니다.
소제목 코드 다운로드
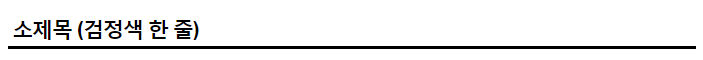
○ 스타일 1 : 한 줄 강조

심플한 한 줄의 밑줄이 있는 소제목 양식입니다.
가독성의 입장에서 볼때 크게 강조되지 않고
정리된 느낌이라 좋은 것 같습니다. 색상은 border-bottom : 에서 #뒤의 색상코드를 바꾸어 주시면 되겠습니다.
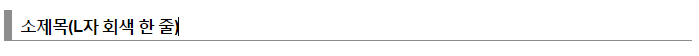
○ 스타일 2 : L자형 한 줄 강조

영어 대문자 L 모양입니다. 제가 주로 사용하는 것인데 글자의 크기도 조금 작은 편으로
너무 튀지 않고 회색으로서 크게 강조되지 않나 어느 글에나 잘 어울립니다.
디테일한 스타일변경은 위 코드설명을 참조해주세요
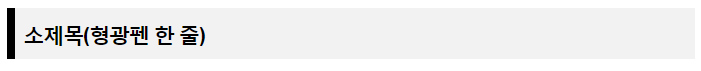
○ 스타일 3 : 형광펜 한 줄 강조

왼쪽 검은색 바와 함께 회색의 형광펜을 친듯한 효과를 주는 소제목 스타일입니다.
호불호가 있을 것 같으나 각자의 스타일에 맞게 수정하시면 될듯 합니다.
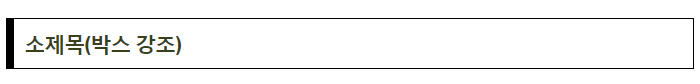
○ 스타일 4 : 박스 강조

박스형태로 심플하게 소제목을 만드는 스타일입니다. 위 코드를 참조한다면 안에 내부 색상을 정할 수도 있습니다.
총정리
도움이 좀 되셨나요?
내 글을 보러오는 사람으로 하여금
보다 나은 가독성을 제공하여
티스토리의 품질을 높이고 싶다면
지금처럼 소제목을 꾸며보시기 바랍니다.
감사합니다.